This project aims to design the Product flow pages for KeHE Connect Retailer with a responsive design. Easy navigation and and quick order placement are the redesigned areas for this platform.

Retailers use KeHE CONNECT Retailer to order product for their stores. They first navigate to an item search page to find the products they are looking for. They can narrow their search by category, brands, traits, status, etc. Once they locate a product, the retailer can click on the item to view more information about that item and add their desired quantity to their cart.
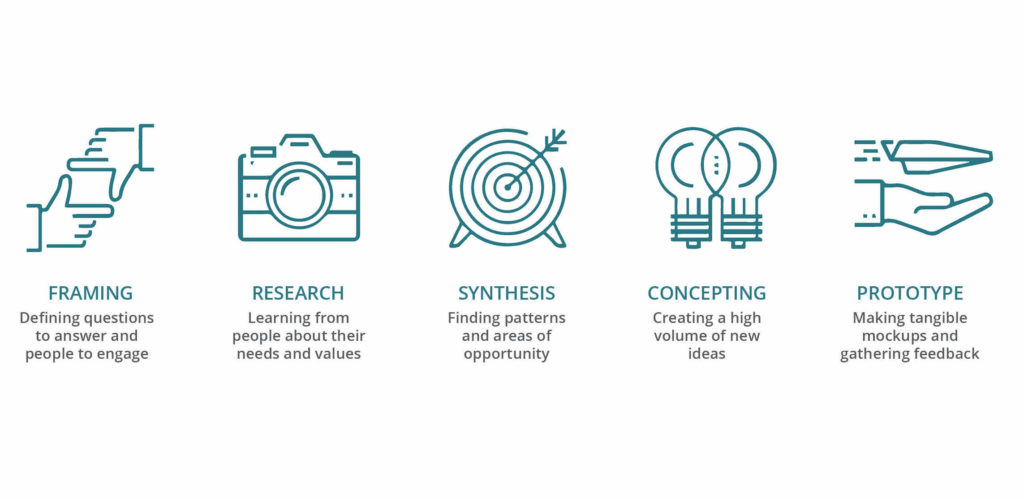
Design Process

Discovery Questions
1) How many Users-retailers are registered to use this portal?
2) How does the home page/ landing page look like?
3) How do retailers use kehe Connect service?
4) What device do you mostly use to order from Kehe connect?
5) How often do you visit the portal?
6) What kind of products do you order at this portal?
7) Is there a MOQ requirement when placing an order?
8) What is your ideal way of ordering a product?
9) Are there any challenges while using the portal?
10) Do you have any suggestions for the portal?
11) What else would you like to see on this portal?
12) How do you define the success metrics of this portal?
13) Is the portal tested for accessibility/ heuristics?
14) How many users have tested the portal? Were they retailers (existing clients)?
15) How was the testing conducted?
16) Does the portal have Product detail page? Are there any challenges with the existing page?
17) Are there any special features being promoted on this portal?
18) Will you be able to share the Kehe Connect logo with me for my design challenge?
Market Research

Data Synthesis
The User needs quick access to product details for making quick buying decisions
The Business needs to provide Visibility of system status at all times to the user
The User needs to have more control and freedom for easy exits and uninterrupted flows
The Business needs to provide flexibility and efficiency of use to the user
The Business needs to maintain consistency and follow standards across the platform for ease of use
Sketching

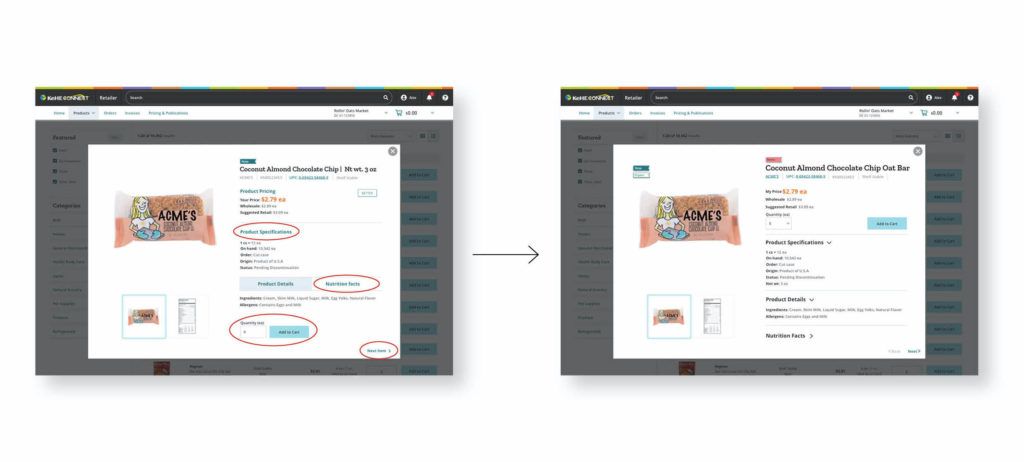
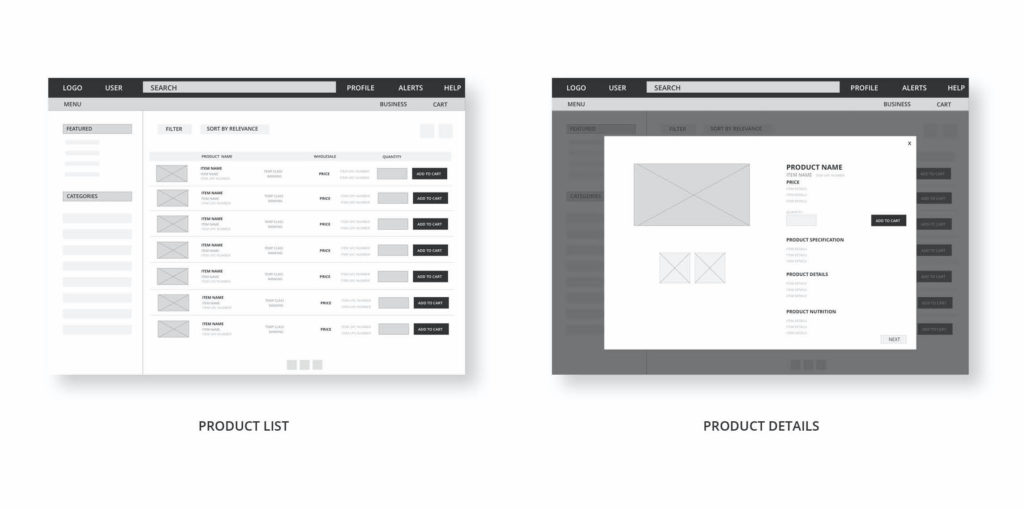
Mid- fi Wireframes: Desktop

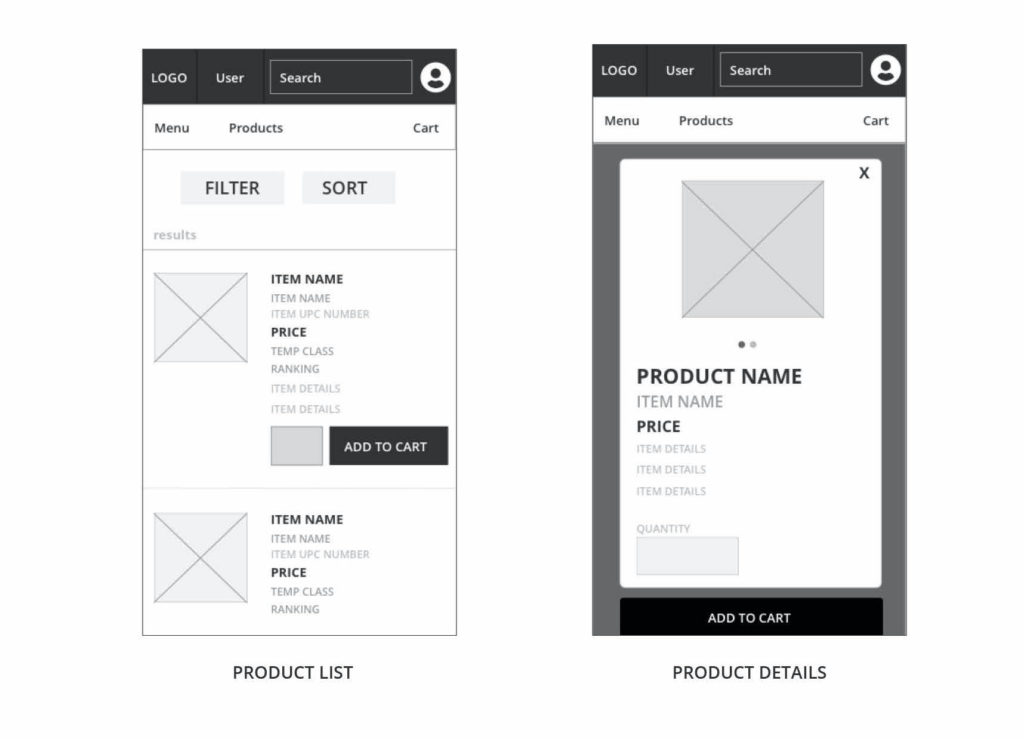
Mid- fi Wireframes: Mobile

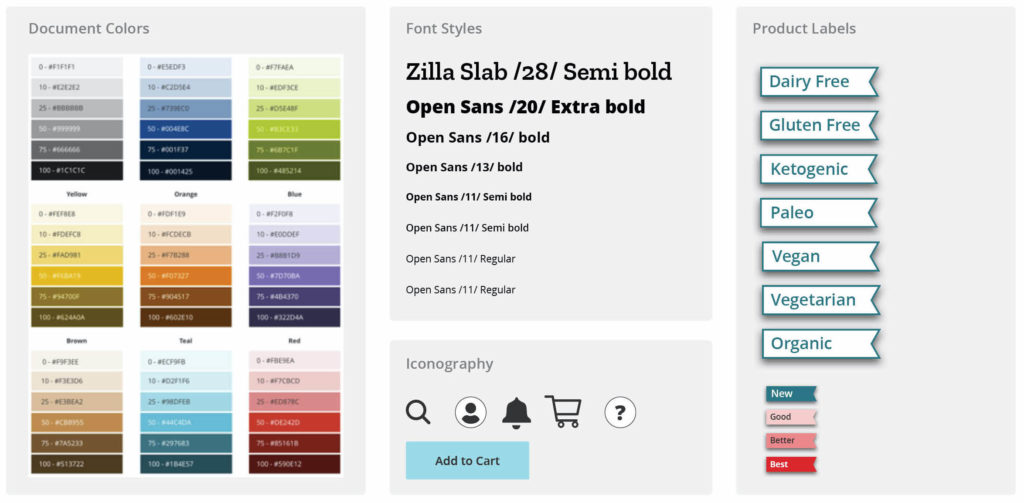
Styleguide

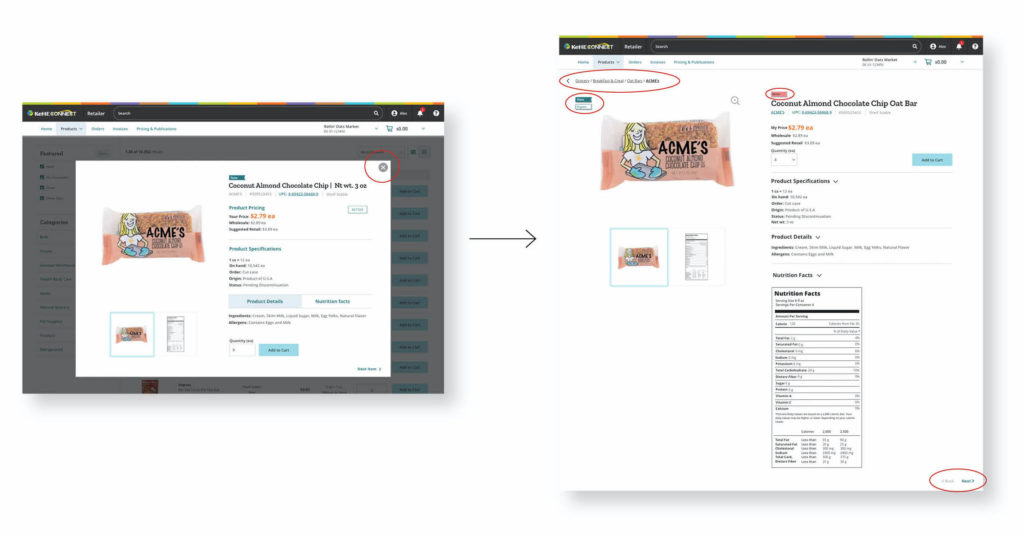
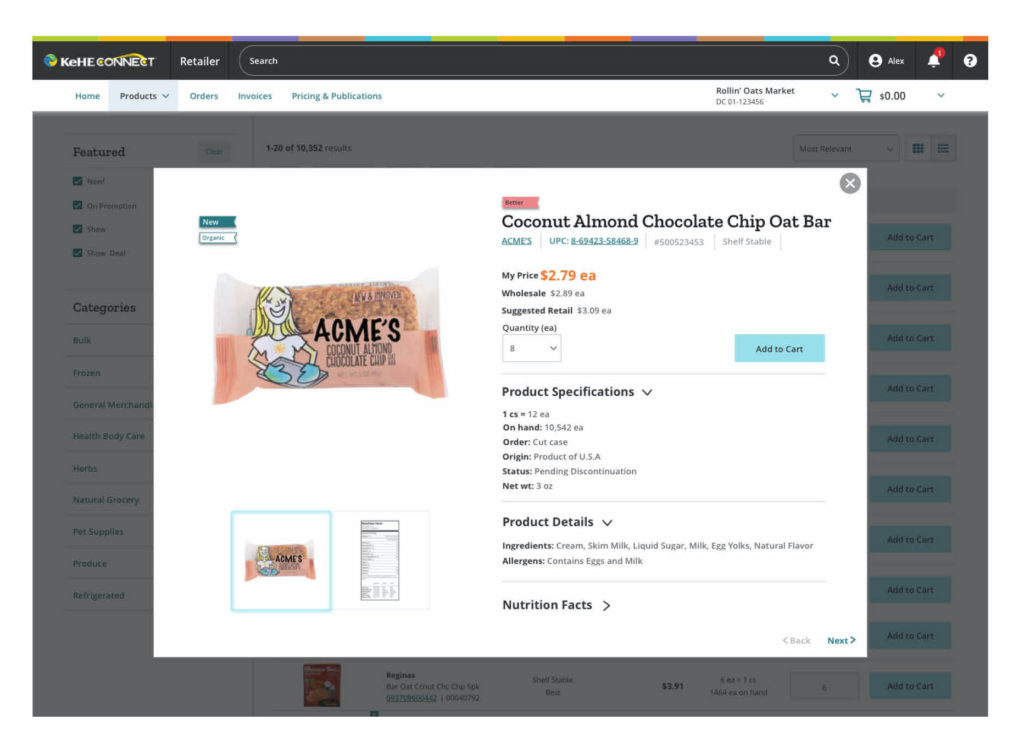
High -Fi Mockup: Product Detail Page

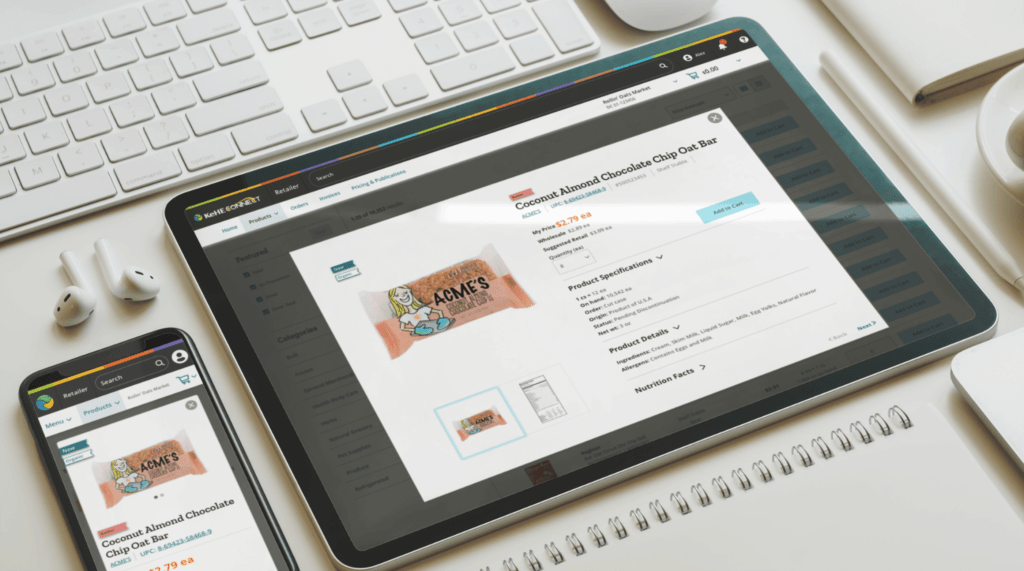
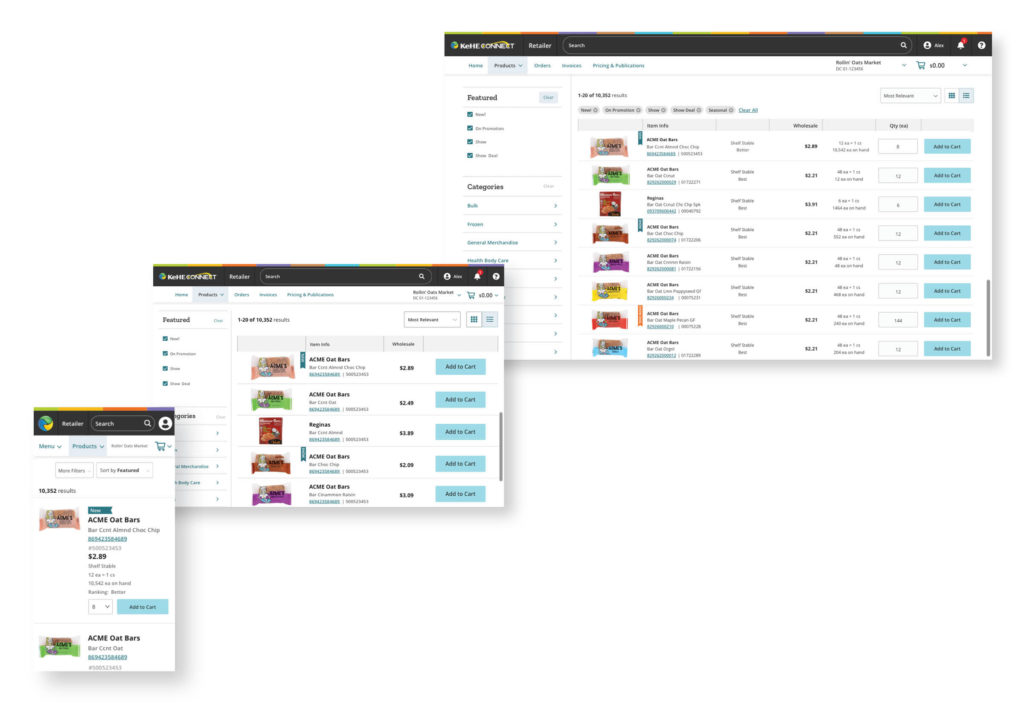
Responsive Design

Usability Testing